Before making this image I exercised Memhet tutorial is here. Then I did this work has some small variations.
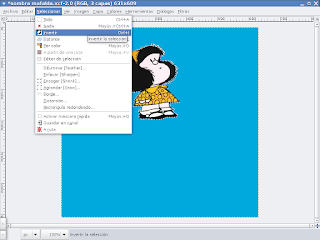
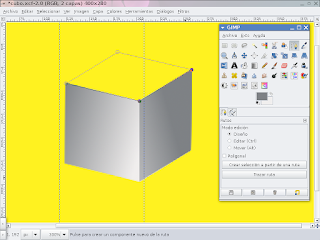
1.Open the image. This is called "background layer."
text on the image (with the text tool) Choose size and font. Then make smaller "spacing" and "spacing" between characters.
3-We add a new layer and painted white.
4-place layers in the following order:
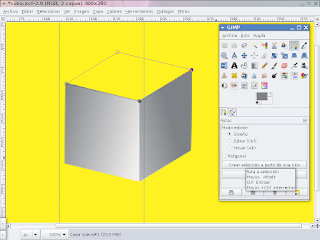
5-Now go to Layers dialog and make click with right button, in the text layer and click on "Text Selection.
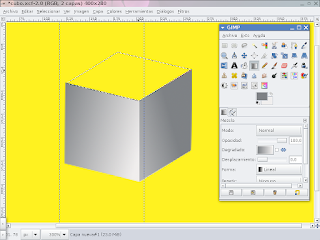
7-Go back to the Layers dialog and click on the white layer we created. Then do Ctrl + C and Ctrl + V.
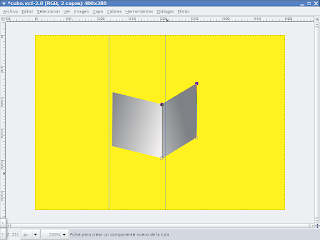
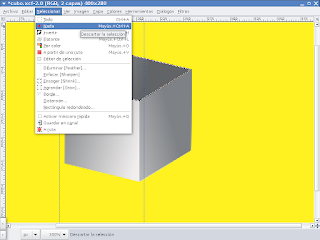
8-Then it creates a floating selection in the Layers dialog. We click on the icon "New Layer". Shows the layer called "layer punch.
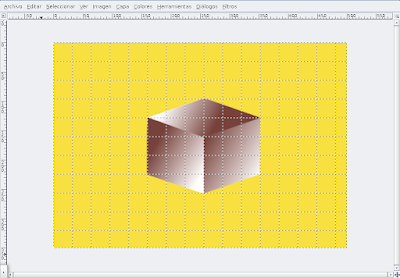
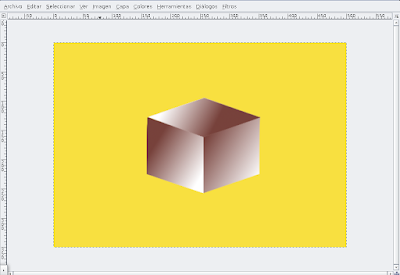
9-Finally keep selected the "layer punch and tool" Ellipse Select "delimit the area to clear. The suppress pressing "Del" on your keyboard.
Note: background photo is adapted from this: Cerro Tonador (Bariloche - Patagonia Argentina)
This work is not only a new exercise with our valued Gimp, but also intended as a message to all they enjoy and / or enjoy a well deserved holiday soon.
Greetings, good rest for all, and until learning.







 Development
Development