TIDSL103 - Clip or trim. To perform this task I chose the following photos and
imports to Inkscape.
To achieve the final images worked well: First Look
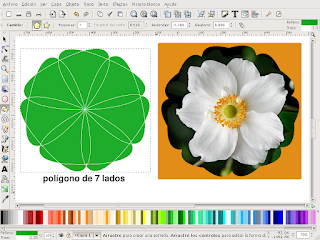
a) drew
imported photo on a polygon with seven sides and we vary the values \u200b\u200bof roundness. Here you can see these parameters.
b)
the two images I selected and clicked on "
Object / Clip / Apply "
c) I added a background. With goterito took the color from the center of the flower and painted. Second image
d)
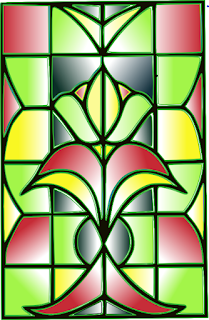
on the picture I drew a star of twenty imported corners. Le varié certain values \u200b\u200bas shown:
e) Follow the steps indicated in paragraphs b and c listed above. Third image
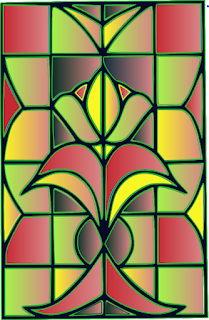
f) drew on the picture now imported a star of nine corners and then perform the same treatment I've outlined above I added a third layer to get the edge elíptco observed.
Fourth image g) Draw a spiral and thicken. Then applied as detailed in the item by I added a green background.
Finally to add the text did the following:
1)
wrote the text.
2)
I traced with the pencil tool or Bézier the desired path.
3) I aa "Fill & Border
" and he took
fill color (click on the cross).
4)
I selected both (curve and text) and clicked on
Text / Bring in transit. 5) I returned to
select the curve. Click on "Fill & Border
/ Stroke Color" and took
color by clicking on the cross. This is not the curve.
Up what has been done here. Regards to all, keep in touch.

 legend
legend